【css】取り消し線、打ち消し線の角を丸くする
公開日:
やりたいこと

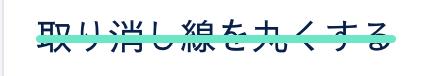
テキストに取り消し線をつけて、その取り消し線を少し太くして角を丸くする
やり方
text-decoration: line-through;
というプロパティで取り消し線をつけることができますが、この方法だと角が丸くできないので、取り消し線をbefore要素で作っていきます。
** 取り消し線をつけたい文章 ** {
position: relative;
}
** 取り消し線本体 ** {
content: '""';
position: absolute;
top: 50%;
left: 0;
right: 0;
height: 4px;
background-color: var(--primary-green);
border-radius: 4px;
}
これでできます。
最後に
css 難しい
では
Bye